Hello, my name is JP.
Hello World
First Post using GraphCMS and Gatsby. Web servers are incredibly good at serving HTML, CSS & Javascript. The ability to build a static website off of dynamic data is a fun paradigm. Once deployed there's no SSR, no database calls, no server side computation - just HTML, CSS, JS, and assets served over the wire. The result is a blazing fast site right out of the box.
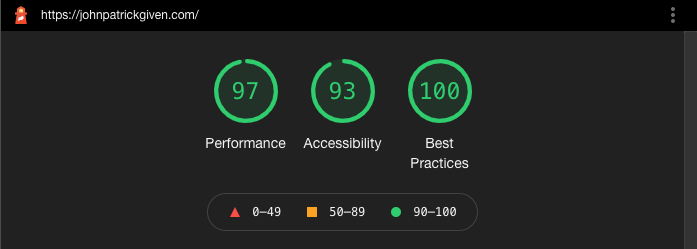
While this site is fairly simple the lighthouse scores are strong. Performance is only dinged because the programming quotes cause a slight content shift. I don't think that's too big a deal. Accessibility on the other hand, I will circle back and fix what's missing.
I'll have to remember to do a more detailed writeup of my overall experience but my initial thoughts are very positive.
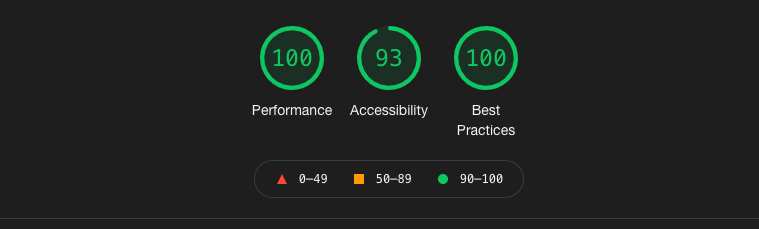
Update: June 11th, 2021
So the performance hit was actually due to Google Fonts causing the content shift. I switched them out for native font-families (Helvetica Neue, Helvetica, Verdana, Arial, sans-serif && Georgia, serif) and now my performance score is 100%. Woot.